
提交内容选项卡用来设置自动填写表单内容,需要设置每个表单项的填写方法,可以不按顺序填写。

HTML元素:输入控件元素标记名称。如:input,select等
标识属性: 能唯一标识该元素的属性。如:id,name等
标识属性值: 对应上一字段的属性的值
设置属性: 需要将内容填写到该元素原某个属性上。如value,selectindex等
填写固定值: 每次填写内容为一个固定不变的值
填写字典内容:从文本文件中读取填写内容
验证图片: 填写内容来自验证码图片,特定格式,请使用添加修改功能,不要直接修改单元格内容
验证识别库: 使用验证码自动识别时的识别库文件
触发事件: 填写内容后触发该元素的事件
暂停时间:填写完成后暂停指定时间,再继续填写下一项
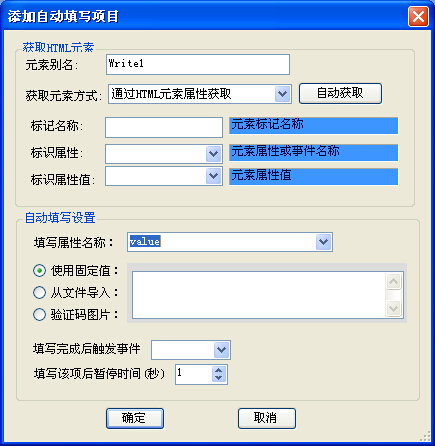
单击【添加】就可以添加一个自动填写表单项。首先需要获取HTML元素

*.填写属性名称
需要将内容填写到该元素原某个属性上。针对不同的元素,需要填写的属性会有所不同,如input文本输入框元素,基输入内容的属性为value,select选择框的属性为selectindex等。
“填写属性名称”可从下拉列表中选择,如果没有你需要的属性,也可以自行输入。
特别的选择“[keyboard]属性,将实现针对当前元素的模拟键盘操作。自动操作时先让当前元素获得焦点,然后按下设定的按键。
模拟键盘操作用于无法直接输入内容的表单元素填写。
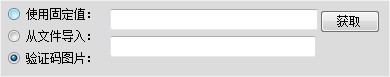
1、使用固定值
如上图,选择”使用固定值“时,将要填写的内容直接添加到右边的输入框中即可,支持换行输入。
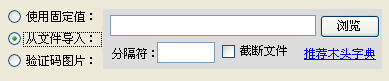
2、从文件导入

选择”从文件导入“时,首先需要添加文本文件,这个文本文件保存着每次要填写的内容。
分隔符:默认情况下,分隔符为空,每次填写时从文本文件读取一行。如果每次需要输入多行内容,请使用分隔符分隔每次填写的内容。比如使用”###"做为分隔符。
截断文件:当操作停止时,自动修改文件,删除已经使用过的内容。
3、验证码图片

要填写的内容来自于一个验证码图片的识别结果,此时出现两个输入框,其内容使用特殊格式,一般不要直接填写,请使用【获取】按钮。

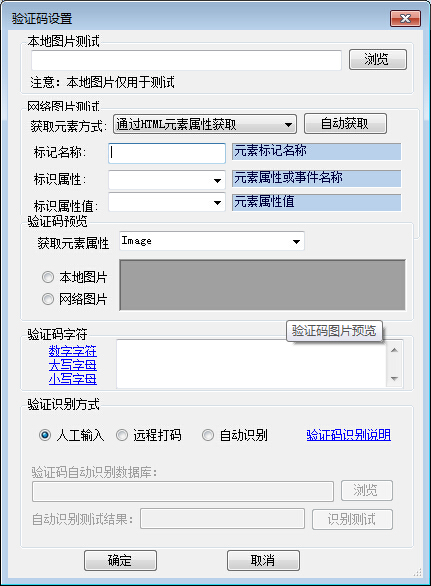
本地图片测试
选择本地验证码图片进行识别测试
网络图片测试
从网页上获取验证码图片,获取方法同元素获取
图片预览
获取元素属性:默认image为验证码图片,非图片验证码可直接选择元素属性自动输入到验证码框中。
预览显示获取到的本地图片或网络图片。
验证码字符
设定验证码的字符范围,可点击“大写字母”、“小写字母”、“数字字符”进行快速添加,亦可手工输入内容。
程序将对输入的验证码进行自动校正,不在该范围内的字符将被忽略,字母大小写不一致时,将自动进行大小写转换。
例如:验证码全部为大写字母,在这里点击“大写字母”即可添加。如果输入的验证码内容为“Au98nC”,经软件校正得到结果是“AUNC”。
无论是何种打码识别方式,都支持验证码自动校正,如无需校正,请不要在此添加任何字符。
验证识别方式
本软件支持三种识别方式
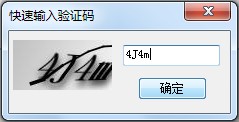
①、人工输入

弹出一个窗口,显示验证码和一个输入框,采用人工输入方式。可实现人工快速连续输入验证码。
使用鼠标点击输入对话框中的验证码图片,与点击网页上的验证码图片效果相同,一般用来刷新验证码图片。
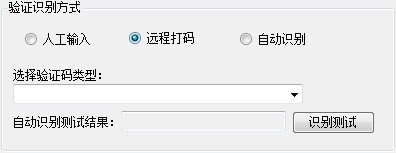
②、远程打码

使用远程打码时,需连接至internet网络。我们有专人为你输入注册码。
你使用远程打码需要在远程打码设置中指定可用的帐号,且该帐号余额不为0。
③、自动识别

首先需要建立一个验证码识别库,计算机智能识别验证码并自动输入。
使用自动识别速度快,目前仅能识别简单验证码。