
可监控网页中每一个html的属性值大小,字符串长度等 。使用此功能需要html基本知识

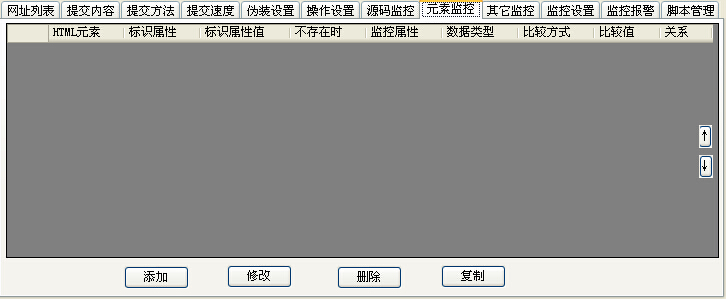
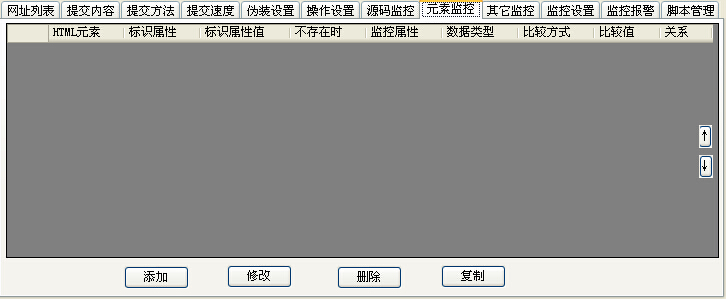
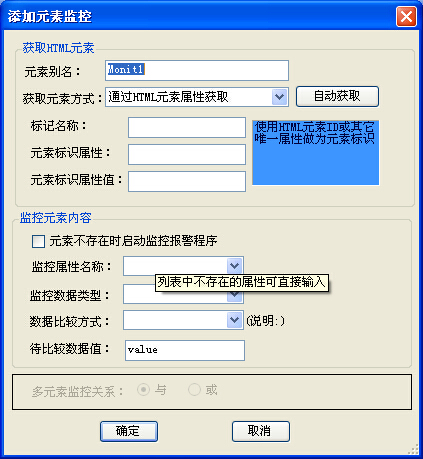
点击【添加】按扭,弹出添加元素对话框
用来唯一标识HTML元素,有两种方式可以识别
元素别名:给HTNL元素取的名字,可以在监控报警内容中添加此别名。
a、通过元素属性获取
通过元素属性来获取元素要设置元素的标记名称,属性名称和属性值。在设置时应该尽量选择可唯一标识元素的属性,如有相同属性元素,仅对第一个元素起作用
c、通过元素坐标获取
直接通过元素坐标获取HTML元素,需要输入元素在浏览器中的坐标来定位元素
以上两种获取方式可以手写输入(可能需要分析HTML源码内容),也可以通过点击【自动获取】按钮来抓取元素

点击自动获取后,弹出获取HTML元素的界
a、元素不存在时启动监控报警程
当监控的网页找不到上述HTML元素时启动报警程序,可能网页已经发生变化或网址发生变化都可能出现找不到HTML元素的状况
b、监控元素内容
取元素的相关属性,然后与设定的待比较值比较,结果满足条件时启动报警程序
监控属性名称:HTML元素的属性名,如value,id,href等。特别的属性text表示元素显示的字符串,html表示元素的源代码
监控数据类型:将取得的属性值强制转换为相应的数据类型再比较,仅支持数字、字符串、字符串长度
数据比较方式:也就是比较操作符,如大于、小于、等于、不于、大于等于、小于等于。特别的“包含”:属性值字符串中包含待比较值;“Change”:属性值发生变
待比较数据值:此处填写的数据类型应该与上面设置的数据类型保持一至,仅当数据比较方式“Change”时,此项可为空
c、多元素监控关系
仅监控一个HTML元素时,此项设置无效,同时对多个元素监控时使用
与:网页同时满足当前元素监控结果与前一元素监控结果时才启动报警程序
或:网页只要满足当前元素监控结果或前一元素监控结果时就启动报警程序